티스토리 뷰
더이상 미룰 수 없는 Docker....
평소 Local에서 Anaconda로 가상환경 따서 진행을 하다보니 Docker를 미루게 되어 더이상 안되겠다는 마음가짐으로
평소에 사용할 때 Anaconda 대신 Docker를 생성해서 진행하고자 한다.
그러기 위해서는 Docker를 vscode에서 접속이 가능하도록 만들어야 한다.
여기서는 Docker 설치가 되어있다는 가정하에서 진행하도록 하겠다.
만약 Docker 설치가 안되있다면, 설치 후 해보길 권장한다.
1. Make Docker Container
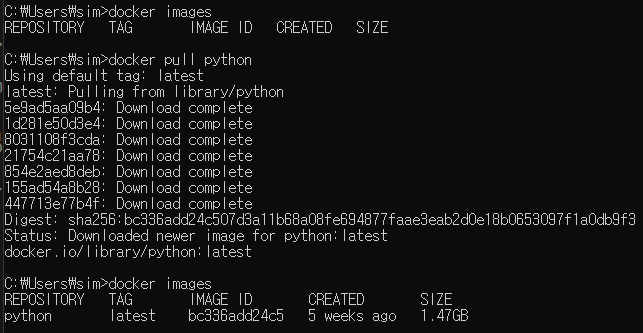
필자는 Docker를 사용하는 방법에 익숙해지기 위한 것이므로, Docker hub에 있는 가장 최신의 python 이미지를 다운로드 받을 것이다.
docker pull python 을 통해 가장 최신 python이 설치된 이미지를 다운 받았다.

그 이후 해당 이미지를 이용해 컨테이너를 하나 만들어 보자.
그전에, 코딩하는 파일을 관리해야하니, 바인딩마운트를 이용해 임의의 폴더와 연동시켜보자.

바탕화면에는 'docker' 라는 폴더가 있고, 그 안에는 coding이라는 파일이 하나 있는 상태다.
이 폴더를 도커 안 기본이 되는 /mnt 폴더와 마운트 할 것이다.

'docker run -dit -v 바탕화면 폴더위치:/mnt 이미지명' 을 이용해 컨테이너를 하나 생성했다.
여기까지 우리가 사용하고자 할 컨테이너를 하나 생성했으니, 이제 vscode에 연결시키는 작업을 해보자.
2. Vscode로 Docker 연결
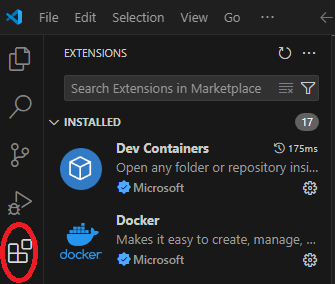
Vscode에 좌측 extention에 들어가 Dev Containers와 Docker를 설치해준다.

그 후, 다시 왼쪽 탭에 보면 Docker 아이콘이 생길 것이다. 그곳을 클릭하면 아래와 같이 어떤 컨테이너가 있는지 볼 수 있다.

CLI로 생성한 컨테이너가 존재하는 것을 볼 수 있다. 그런데 우리는 해당 컨테이너 내부 파일들에 접근하여 코딩을 해야한다. 즉, Local에서 개발하듯, VScode에서 Docker 안에 파일 목록을 볼 수 있도록 해야한다.

원하는 컨테이너에다 마우스 우클릭을하여 'Attach Visual Studio Code'를 누르면 Local 환경의 폴더를 여는 것처럼 VScode에서 사용 할 수 있다.

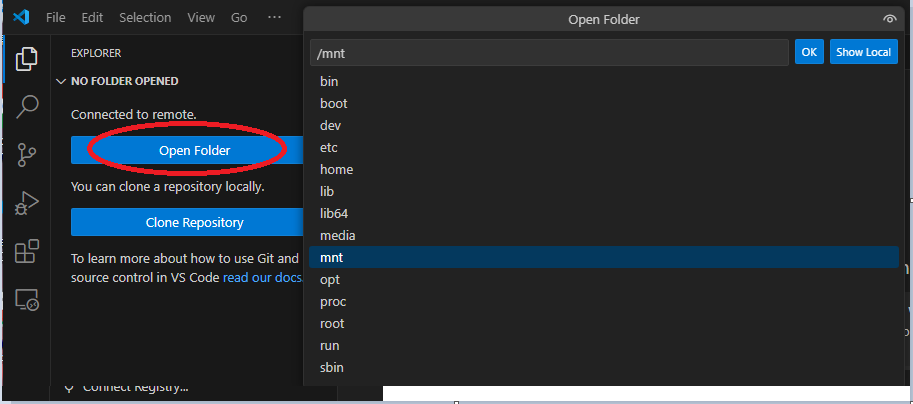
그럼 컨테이너 내부로 들어와 Open할 Folder를 찾아야하는데, 우리는 Local PC의 임의의 폴더를 컨테이너 /mnt 폴더에다 마운트를 해놓은 상태다.
그러므로 /mnt 폴더를 열어주자.

그럼 이렇게 로컬 PC에서 만들어 놨던 파일이 잘 마운트되어있는 것을 볼 수 있다.
여기까지 VScode에서 Docker
- Total
- Today
- Yesterday
- 초보자
- 오블완
- DeepLearning
- CNN
- YOLOv8
- LLM
- java
- 딥러닝
- 자바
- docker
- 이미지
- 티스토리챌린지
- 어탠션
- 뜯어보기
- 오류
- GNN
- 파이썬
- Tree
- 욜로
- github
- GIT
- 도커
- 알고리즘
- python
- 정리
- YOLO
- c3k2
- 깃
- V11
- yolov11
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
