티스토리 뷰
컨테이너 통신이란건... 컨테이너를 만들고 해당 컨테이너에 접근하는 것을 의미한다. 대표적인 예시로 php,아파치 등 초기 설정 후 로컬 환경에서 http://localhost:8080을 쳐보면 초기 웹사이트를 볼 수 있다.
로컬에서 하듯 컨테이너에 php, 아파치이미지 등을 pull하고 웹에서 접근하여 초기 웹사이트를 볼 수 있도록 한번 해보자.
목표) http://localhost:8080에 접속하여 아파치 초기 화면을 보고자 한다.
1. 아파치 컨테이너 가져오기
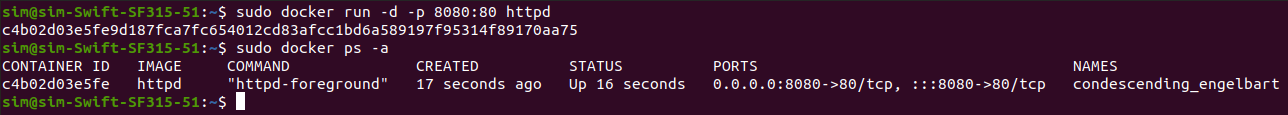
앞서 했던 것처럼 docker run -d -p 8080:80 httpd 를 통해 진행해보겠다(--name 옵션은 제외하였다)


이전 아파치 이미지를 불러온 것 처럼 똑같이 실행해봤는데 아까와 좀 다른 모습을 볼 수 있다.
처음 아파치 이미지를 불러 올때는 image를 받아오느라 다운로드를 했지만, 한번 다운로드 한 후에는 컨테이너ID만 출력해 주는 것을 볼 수 있다.
컨테이너를 삭제 해도 pull한 이미지는 삭제되지 않기때문에 별도의 다운로드를 거치치 않는다..!
여기서 -d 는 백그라운드 실행, -p는 컨테이너 포트와 로컬의 포트를 연결해 주려 사용했다.
* 컨테이너에서 외부에서 접근하는 것을 인식하기 위해서는 로컬 포트와 컨테이너 포트를 연결시켜 사용해야 한다고 한다.
즉, 특정 토컬 포트에 외부 접속이 이뤄지면, 해당 로컬 컴퓨터가 컨테이너 포트에 연결된 컨테이너로 요청을 전달 한다고 한다.
2. 웹 브라우저 접근
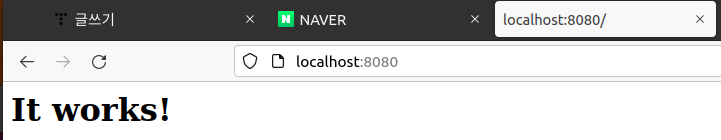
포트 설정도 마쳤고 이제 아파치의 초기 화면이 나오는지 웹 브라우저를 통해 접근해 보자.
localhost:8080 를 웹 사이트에 쳐보면..

이와같이 아파치의 초기 화면이 나오는 것을 볼 수 있다.
(*주의 https://localhost:8080 으로 들어가면... 화면이 안나온다.. 설정이 아직 안되어 있기때문에 반드시 http:// 로 접근하자.)
3. 컨테이너 종료 / 삭제
컨테이너를 다 사용했으니 종료하고 삭제해야 한다.
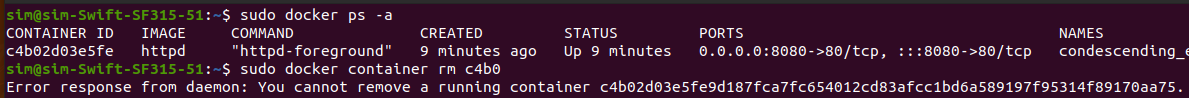
이번에는 종료를 하지 않은 상태에서 삭제를 한번 해보겠다.

이런 에러가 난다. 모든 에러 문을 캡쳐해온 것이 아니지만, 읽어보면 지우기 전 stop하고 remove 하라고 알려준다.
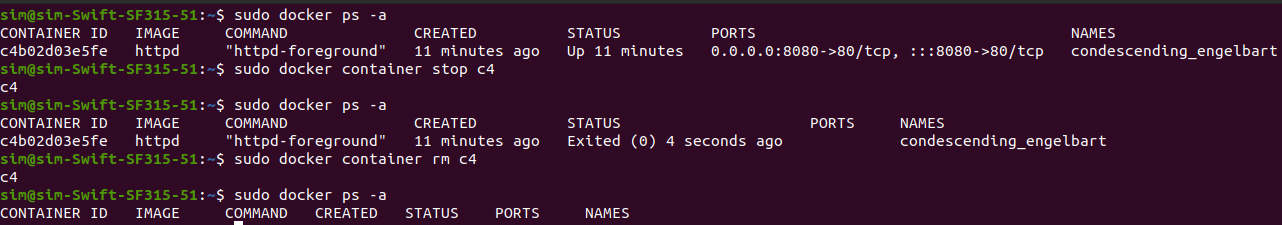
이처럼 중지를 하고 삭제를 해야 컨테이너를 삭제 할 수 있다.

사용 했던 컨테이너를 깔끔하게 지웠다.
로컬에 설치를 하고 지우는 것이 아닌 독립된 컨테이너 안에 설치를 하고 진행하는 것이여서, 뭔가 설치와 삭제가 너무나 간단하고 편리하다 느꼈다. 로컬에 아파치를 깔고 삭제를 했을땐 어떤 찌꺼기가 남아있어 다른것들에 영향을 주지 않을까 걱정이 됐는데,
이건 로컬 환경과 완전히 독립된 환경(port 연결은 빼고)이니 맘 편히 사용할 수 있을것 같다.
'깃(Git) & 도커(Docker)' 카테고리의 다른 글
| 5. 도커(docker) 컨테이너 연동 (0) | 2022.09.12 |
|---|---|
| 4. 도커(docker) 이미지 삭제 (0) | 2022.09.12 |
| 2. 도커(docker) 컨테이너 생성 & 실행 /중지 /제거 (0) | 2022.09.12 |
| 1. 도커 설치( ubuntu) (1) | 2022.09.10 |
| 0. Docker(도커) (0) | 2022.09.10 |
- Total
- Today
- Yesterday
- DeepLearning
- c3k2
- java
- 정리
- 욜로
- GNN
- 자바
- 오블완
- 초보자
- 딥러닝
- YOLOv8
- 이미지
- YOLO
- 어탠션
- V11
- yolov11
- docker
- 파이썬
- github
- 깃
- Tree
- LLM
- 알고리즘
- python
- 티스토리챌린지
- GIT
- 뜯어보기
- 도커
- CNN
- 오류
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
